vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

laravel - Single Page Application on a dynamic path with Vue Router but using same component? - Stack Overflow

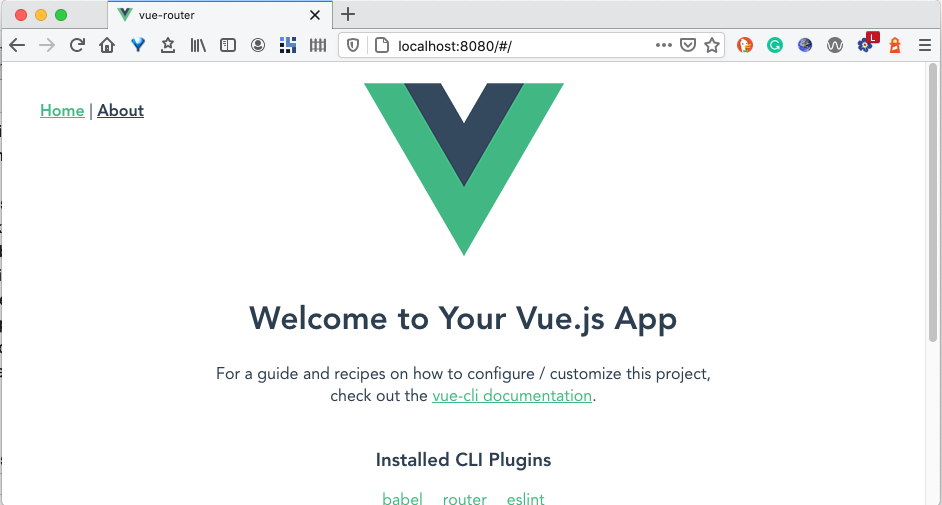
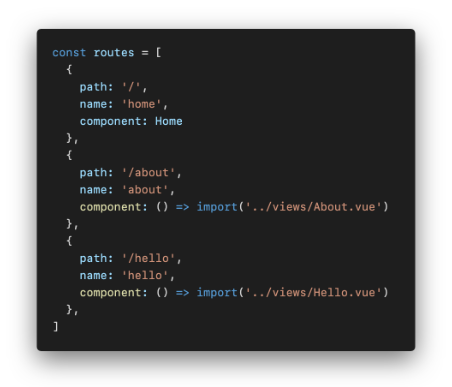
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding