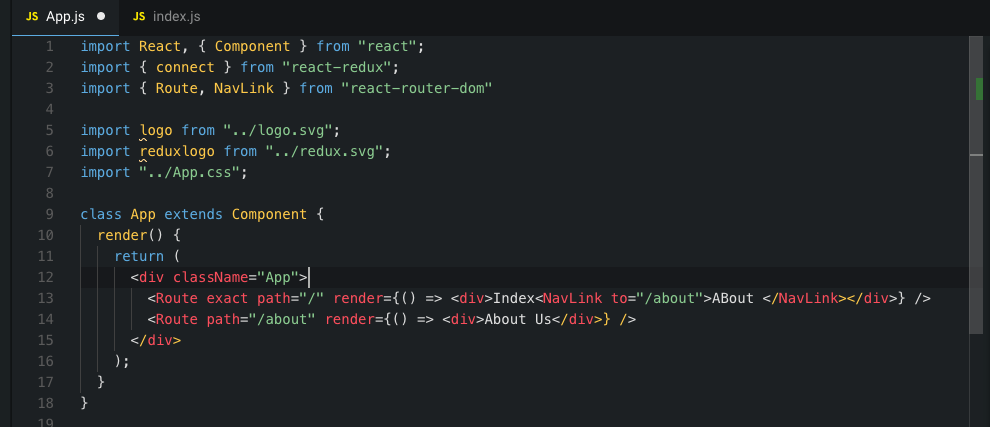
GitHub - ideas2codedev/Load-pages-with-react-router-dom: SPA is the main feature of reactjs, so let's load pages using react-router-dom.

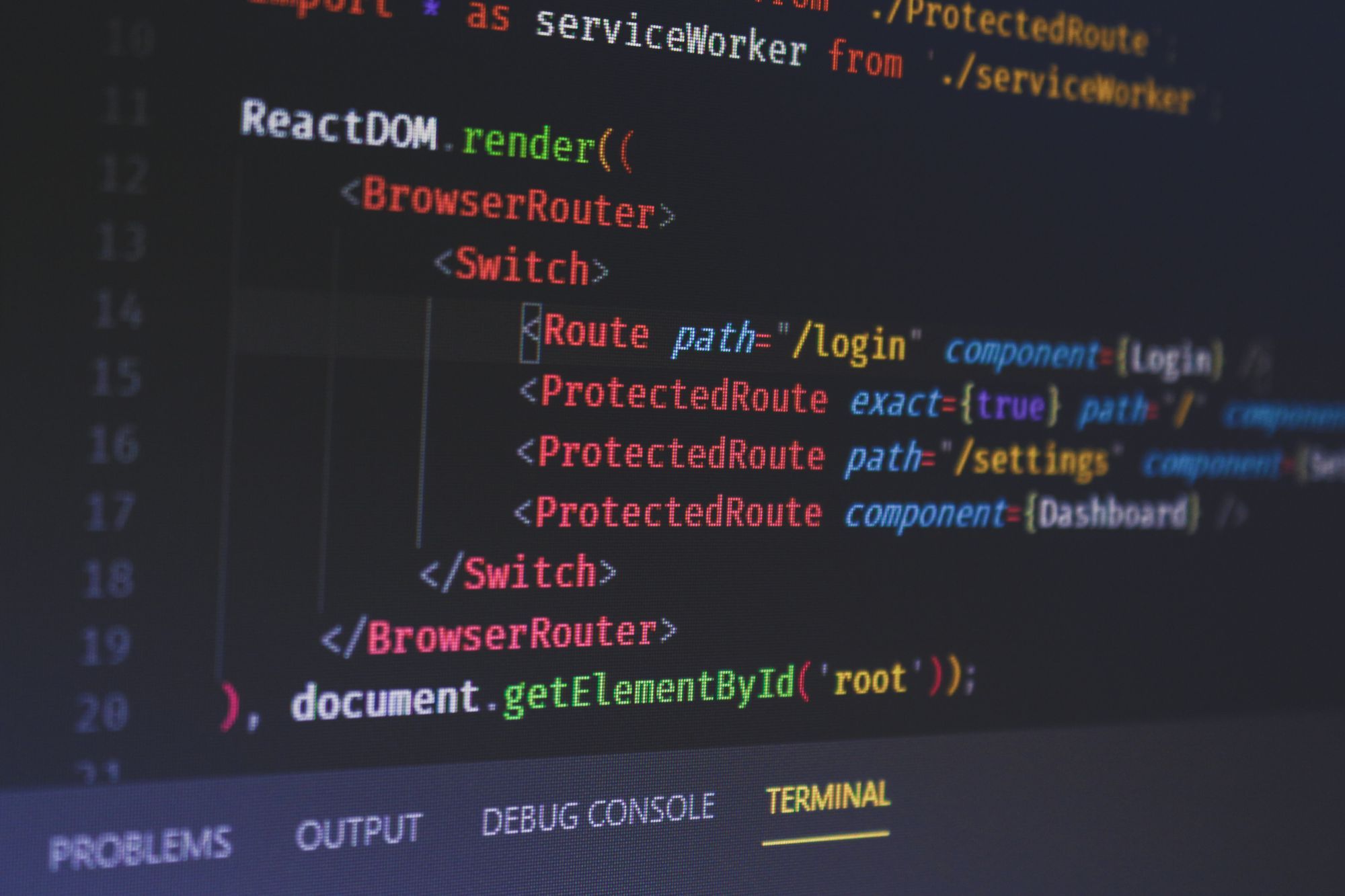
How to Create Guarded Routes using React Router v6 | by Eshank Vaish | Jan, 2023 | JavaScript in Plain English