
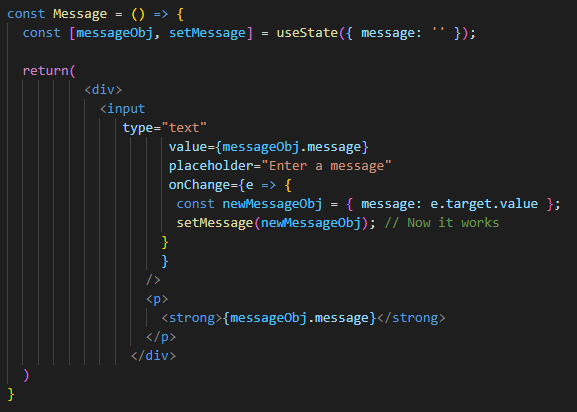
State In React: An overview. State is a plain JavaScript object used… | by Tarak Maamar | eDonec | Medium
react-native) TypeError Properties can only be defined on Objects · Issue #1620 · reduxjs/react-redux · GitHub

TypeError: Properties can only be defined on Objects. on 2.62.1 using React Native app · Issue #68 · grantila/awesome-phonenumber · GitHub

javascript - Cannot assign to read only property 'props' of #<Object> in react native - Stack Overflow

javascript - Cannot assign to read only property 'props' of #<Object> in react native - Stack Overflow