css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow
Active class only set when doing a full page refresh · Issue #152 · react -bootstrap/react-router-bootstrap · GitHub

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow
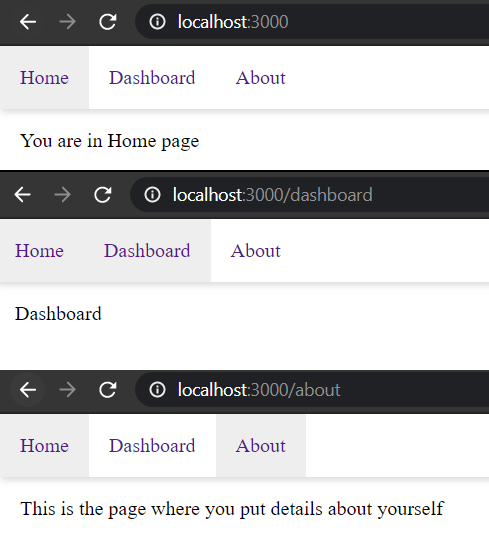
![Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/154187/190660730-a7502b47-6c3c-4439-a68e-a6827381c996.png)
Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub
LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub