How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

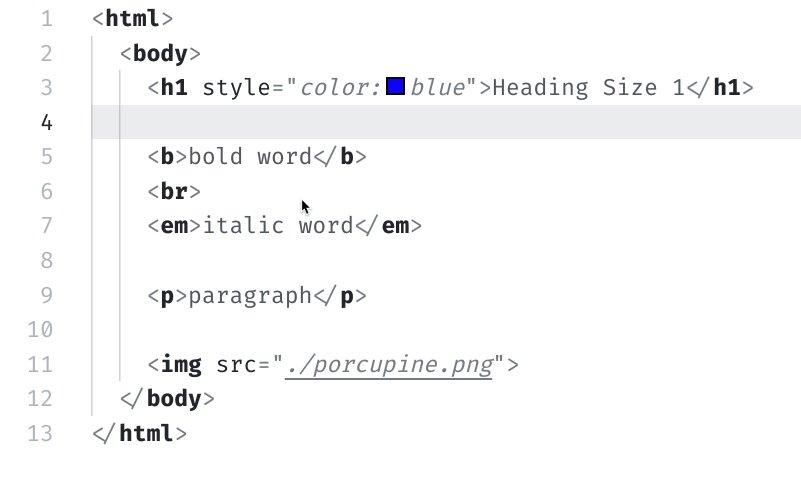
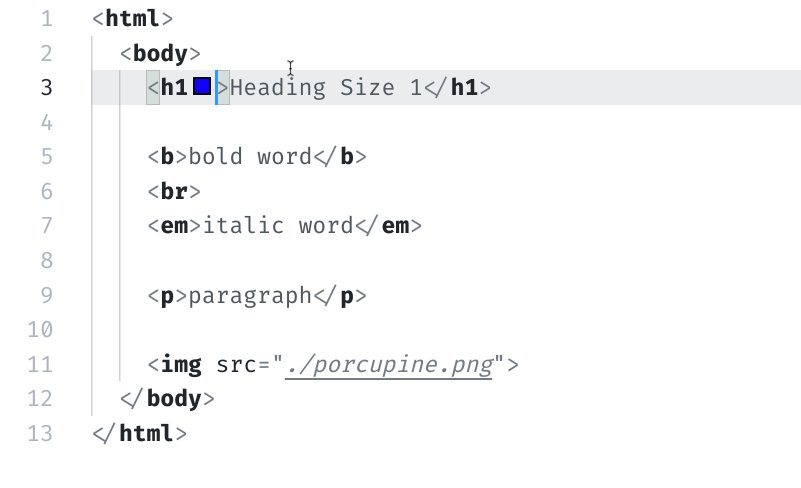
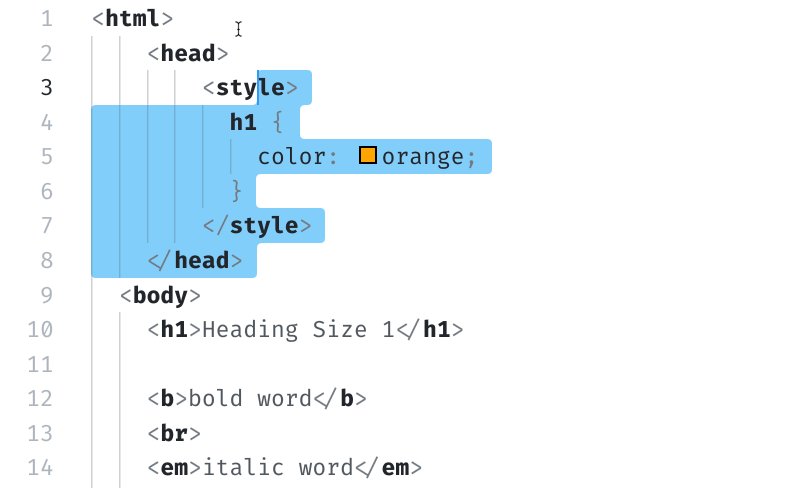
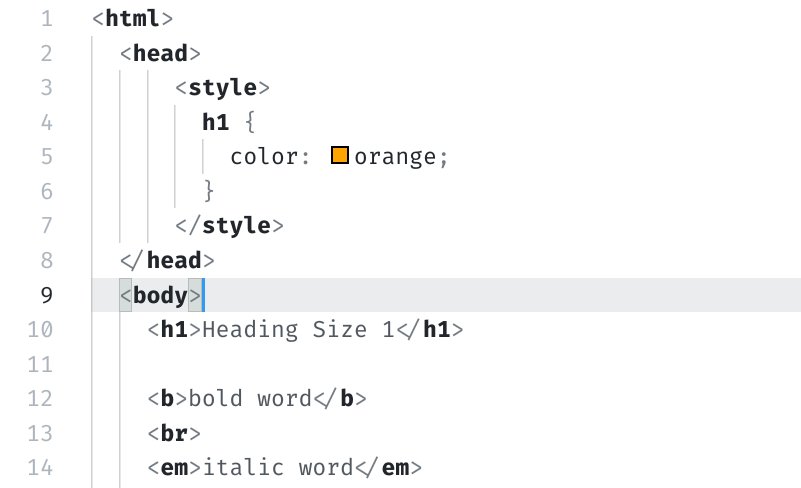
javascript - How to display html source code with proper tag color style and indentation as in Editors - Stack Overflow

How can <link rel="stylesheet" href="styles.css"> not work with live-server? · tailwindlabs tailwindcss · Discussion #5660 · GitHub

Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

reactjs - Refused to apply style from css because its mime type ('text/html') is not supported - Stack Overflow