GitHub - adsingh14/Bootstrap-4-Starter-Kit: Bootstrap 4 oriented starter kit with FontAwesome 5, jquery and popper in one package.
Version of Popper isn't compatible with Bootstrap 4, so revert? · Issue #1264 · google/docsy · GitHub
![Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1689750/27172372-4afd176a-51b5-11e7-8037-7c6c70f057a5.png)
Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub

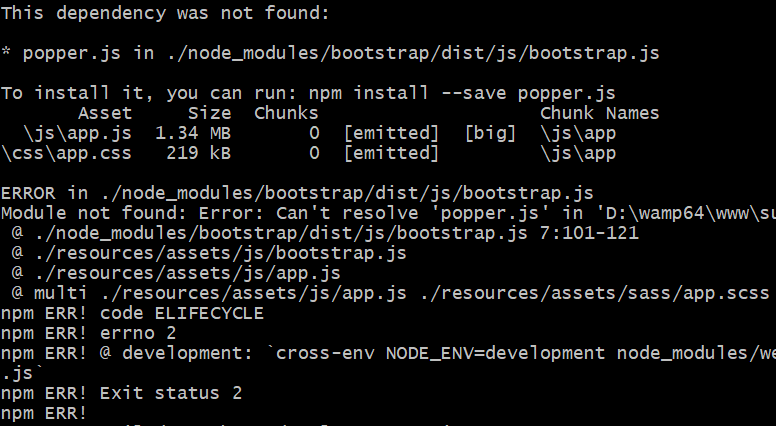
javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow